深入了解 Sketch:UI 设计领域的卓越工具
深入了解 Sketch:UI 设计领域的卓越工具
Sketch 的核心功能

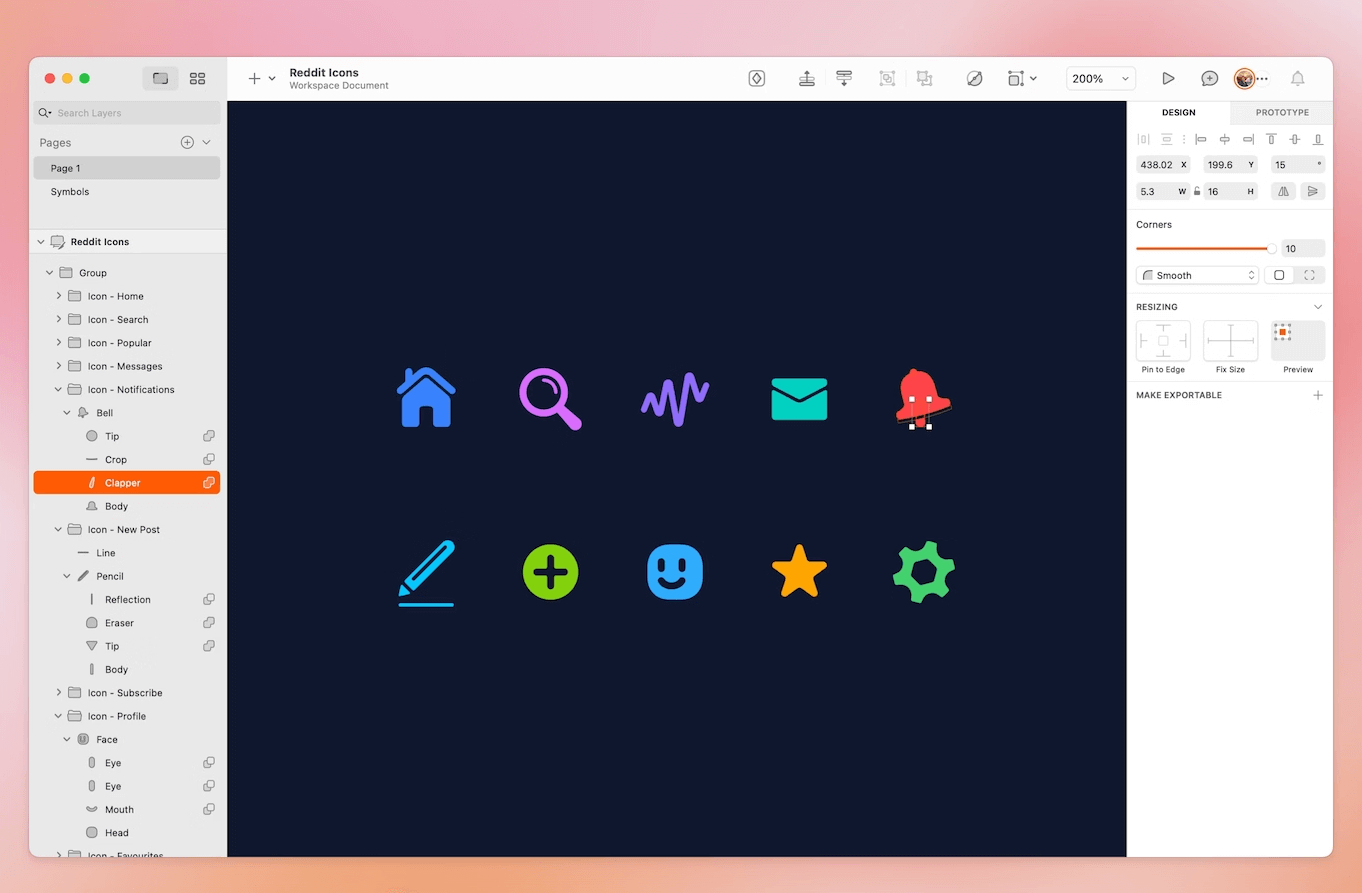
矢量绘图功能:Sketch 拥有强大的矢量绘图工具,这是其在 UI 设计中发挥关键作用的基础。设计师可以轻松创建各种形状,无论是简单的矩形、圆形,还是复杂的多边形、不规则图形,都能通过直观的操作完成。而且,Sketch 的布尔运算功能十分便捷,能够对多个形状进行合并、减去、相交等操作,快速生成独特的设计元素。例如,在设计应用图标时,通过布尔运算将几个简单形状组合成富有创意的图标。矢量图形的优势在于无论如何缩放都不会失真,这使得设计能够完美适配不同尺寸的屏幕,从手机到平板,再到电脑显示器,确保 UI 界面在各种设备上都能保持清晰锐利的视觉效果。
符号与组件管理:符号和组件功能是 Sketch 提升设计效率的一大亮点。设计师可以将重复使用的元素,如按钮、导航栏、图标等创建为符号或组件。一旦对符号或组件进行修改,所有引用该符号或组件的地方都会自动更新。例如,在设计一个 APP 的界面时,将所有按钮设置为组件,当需要修改按钮的样式,如颜色、大小或圆角半径时,只需在组件中进行一次修改,整个 APP 中所有按钮的样式都会随之改变。据统计,合理使用符号和组件功能,可使 UI 设计中重复元素的修改效率提高约 60%,大大节省了设计时间,同时保证了界面元素的一致性。
高效的图层与分组管理:Sketch 提供了清晰的图层和分组管理系统,让设计师能够有条不紊地组织设计元素。设计师可以根据设计的逻辑关系,将相关元素放在同一个组中,并对组进行命名和排序。比如,在设计一个页面时,将所有文本元素放在一个组,图像元素放在另一个组,方便进行整体的选择、移动、隐藏或显示操作。而且,通过调整图层的顺序和不透明度,可以创建出丰富的视觉效果,如叠加、渐变等。这种高效的管理方式使得设计师在处理复杂的 UI 设计项目时,能够快速定位和修改所需元素,提高设计的灵活性和准确性。
Sketch 在不同场景下的应用
移动应用 UI 设计:在移动应用 UI 设计领域,Sketch 是众多设计师的首选工具。其丰富的矢量绘图功能可以轻松绘制出各种精美的界面元素,满足移动应用对于简洁、美观的设计需求。符号和组件功能则使得设计师能够快速创建和更新应用中的重复元素,如底部导航栏、弹窗等,确保整个应用界面的一致性。例如,在设计一款社交类移动应用时,使用 Sketch 可以快速搭建出各个页面的原型,通过符号和组件管理,方便地调整界面元素的样式和布局,提高设计效率和质量。许多知名的移动应用,如 Pinterest、Slack 等,其 UI 设计过程中都大量使用了 Sketch。
网页界面设计:对于网页界面设计,Sketch 同样表现出色。它可以帮助设计师快速创建网页的布局框架,通过矢量绘图工具绘制各种网页元素,如导航菜单、图片展示区域、按钮等。而且,Sketch 支持导出多种格式的文件,方便与前端开发人员协作。例如,将设计好的网页界面以 PNG 或 SVG 格式导出,前端开发人员可以直接使用这些文件进行网页的开发。此外,Sketch 的图层和分组管理功能使得设计师能够清晰地组织网页中的各种元素,便于在设计过程中进行调整和优化。
界面交互原型设计:在界面交互原型设计方面,Sketch 可以与一些原型设计工具结合使用,如 InVision、ProtoPie 等,实现从静态设计到动态交互原型的转变。设计师可以在 Sketch 中设计好各个页面的静态 UI,然后通过插件或导出功能将设计文件导入到原型设计工具中,添加交互效果,如页面跳转、元素动画等。这种协作方式使得设计师能够快速验证设计想法,展示产品的交互流程,为产品团队和客户提供更直观的体验。例如,在设计一款电商 APP 的购物流程时,通过 Sketch 设计好各个页面,再导入到 InVision 中添加交互效果,模拟用户在 APP 中的购物操作,提前发现设计中存在的问题并进行优化。
充分发挥 Sketch 效能的技巧

使用插件扩展功能:Sketch 拥有丰富的插件生态系统,通过安装插件可以进一步扩展其功能。例如,安装 “Sketch Measure” 插件,可以方便地测量元素之间的距离、大小等,提高设计的准确性,尤其在与开发团队协作时,能够提供详细的标注信息。“Content Generator” 插件则可以自动生成虚拟文本和图片,帮助设计师快速填充页面内容,预览设计效果。根据项目需求选择合适的插件,并熟练掌握其使用方法,可以大大提升设计效率和质量。
建立个人设计资源库:在使用 Sketch 进行设计的过程中,建议设计师建立自己的设计资源库。将常用的图标、按钮样式、色彩搭配等整理成资源文件,方便在不同项目中复用。这样不仅可以节省设计时间,还能逐渐形成自己独特的设计风格。例如,创建一个包含各种风格图标的 Sketch 文件,在设计新的 UI 项目时,直接从资源库中调用所需图标,根据项目需求进行调整,提高设计的连贯性和专业性。
学习设计规范和最佳实践:虽然 Sketch 提供了强大的设计功能,但遵循设计规范和最佳实践能够使设计更加专业和易用。了解不同平台(如 iOS、Android、Web)的设计规范,如字体大小、颜色搭配、按钮尺寸等标准,能够确保设计符合用户的使用习惯和平台要求。同时,学习优秀的 UI 设计案例,借鉴其设计思路和布局方式,不断提升自己的设计水平。通过关注设计博客、参加设计论坛等方式,及时了解行业的最新动态和趋势,将这些知识运用到 Sketch 的设计过程中,为用户打造出更优质的 UI 界面。
<< 上一篇
下一篇 >>
网友留言(0 条)